Platform Events are a fantastic new feature that can now be used in your org. Firstly - I want to once again say how good it is to see Salesforce releasing pieces of functionality like this and that in general they appear to be investing more heavily in developer tools in general. Secondly - this feature has got me more excited than many others on the platform for a while because it brings truly enterprise grade messaging capabilities to the platform and has made them unbelievably simply to publish and subscribe to.
Consuming Off Platform
As I dove into the documentation around Platform Events it became very clear how easy it was to consume and create these events on platform, be it in apex, process builder or flow. But for me that is a bit of a given otherwise how else would you use them? I work with a lot of larger enterprise customers who have me conjuring up integrations for them between their different systems and want to find a really quick and easy way to know that their off platform app needs to do something because an event has occurred in Salesforce - well now they can.
JavaScript FTW
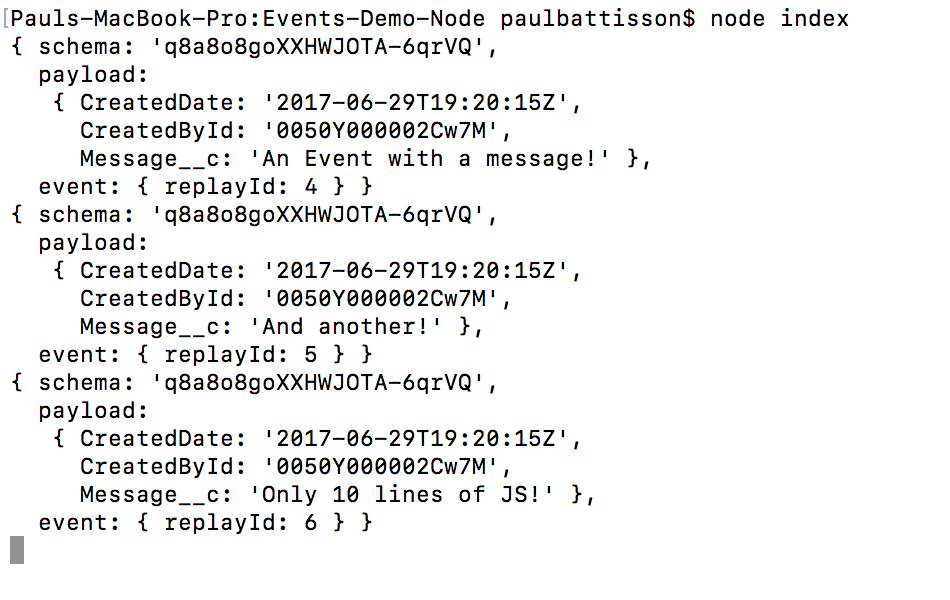
The example of off platform usage in the documentation described using the new EMP-Connector the Salesforce team have open sourced, however it is in Java. I have worked with Java in the past and could happily use it, but honestly almost all of my off platform development for web and mobile is now done in JavaScript and so I wanted to see how easy it was to get it working in JavaScript. Going through the docs it suggested that you could use the existing Streaming API setup and just replace the topic name with /event/YOUR_EVENT_NAME__e in the EMP-Connector and it would do the rest, so I went away and tried it using the wonderful JSForce. So below, is 10 lines of code I ran as a node app, which when I emitted a Demo event from Salesforce logged the event onto my console (as shown in the pic following).
var jsforce = require('jsforce');
var username = '[email protected]';
var password = 'passwordANDtoken';
var conn = new jsforce.Connection({});
conn.login(username, password, function(err, userInfo) {
if (err) { return console.error(err); }
conn.streaming.topic("/event/Demo__e").subscribe(function(message) {
console.dir(message);
});
});Whoop! Events on my machine!

The event I created was called Demo and had a single text field, Message__c, so I could send a message across for me to see. For those with a desire to see the Apex code I used in Execute Anonymous to create the events it was:
List<Demo__e> demos = new List<Demo__e>();
demos.add(new Demo__e(Message__c = 'An Event with a message!'));
demos.add(new Demo__e(Message__c = 'And another!'));
demos.add(new Demo__e(Message__c = 'Only 10 lines of JS!'));
List<Database.SaveResult> results = EventBus.publish(demos);So there you have it…
10 lines of JavaScript code that you can run as a node app locally or move to Heroku (please promise you will use OAuth properly and not the username/password setup shown above if you do) and consume events. I know personally it is going to be a useful little snippet locally to just subscribe to events when I am developing and testing.